Running CS-Cart On Nginx (LEMP) On Debian Wheezy/Ubuntu 13.04
This tutorial shows how you can install and run CS-Cart on a Debian Wheezy or Ubuntu 13.04 system that has nginx installed instead of Apache (LEMP = Linux + nginx (pronounced "engine x") + MySQL + PHP). nginx is a HTTP server that uses much less resources than Apache and delivers pages a lot of faster, especially static files.
I do not issue any guarantee that this will work for you!
1 Preliminary Note
I want to install CS-Cart in a vhost called www.example.com/example.com here with the document root /var/www/www.example.com/web.
You should have a working LEMP installation, as shown in this tutorial:
A note for Ubuntu users:
Because we must run all the steps from this tutorial with root privileges, we can either prepend all commands in this tutorial with the string sudo, or we become root right now by typing
sudo su
2 Installing APC
APC is a free and open PHP opcode cacher for caching and optimizing PHP intermediate code. It's similar to other PHP opcode cachers, such as eAccelerator and XCache. It is strongly recommended to have one of these installed to speed up your PHP page.
APC can be installed as follows:
apt-get install php-apc
Reload PHP-FPM as follows:
/etc/init.d/php5-fpm reload
3 Installing CS-Cart
The document root of my www.example.com web site is /var/www/www.example.com/web - if it doesn't exist, create it as follows:
mkdir -p /var/www/www.example.com/web
Next download CS-Cart from the CS-Cart web site (I'm using CS-Cart Ultimate here) to your local computer; from there, upload it to your server (e.g. create a /tmp/cscart directory and upload it there), uncompress it and place it in your document root:
cd /tmp/cscart
tar xvfz cscart_v4.0.1-ultimate.tgz
rm -f cscart_v4.0.1-ultimate.tgz
mv * .htaccess /var/www/www.example.com/web/
It is recommended to make the document root and the CS-Cart files in it writable by the nginx daemon which is running as user www-data and group www-data:
chown -R www-data:www-data /var/www/www.example.com/web
If you haven't already created a MySQL database for CS-Cart (including a MySQL CS-Cart user), you can do that as follows (I name the database cscart in this example, and the user is called cscart_admin, and his password is cscart_admin_password):
mysqladmin -u root -p create cscart
mysql -u root -p
GRANT ALL PRIVILEGES ON cscart.* TO 'cscart_admin'@'localhost' IDENTIFIED BY 'cscart_admin_password';
GRANT ALL PRIVILEGES ON cscart.* TO 'cscart_admin'@'localhost.localdomain' IDENTIFIED BY 'cscart_admin_password';
FLUSH PRIVILEGES;
quit;
Next we create an nginx vhost configuration for our www.example.com vhost in the /etc/nginx/sites-available/ directory as follows:
vi /etc/nginx/sites-available/www.example.com.vhost
server {
listen 80;
server_name www.example.com example.com;
root /var/www/www.example.com/web;
if ($http_host != "www.example.com") {
rewrite ^ http://www.example.com$request_uri permanent;
}
index index.php index.html;
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# Deny all attempts to access hidden files such as .htaccess, .htpasswd, .DS_Store (Mac).
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
client_max_body_size 100M;
rewrite /api/(.*)$ /api.php?_d=$1&ajax_custom=1 last;
location ~ \.(png|gif|ico|swf|jpe?g|js|css|ttf|svg|eot|woff)$ {
if (!-e $request_filename){
rewrite ^/(.*?)\/(.*)$ /$2 last;
}
expires 1w;
}
location ~ store_closed.html$ {
if (!-e $request_filename){
rewrite ^/(.*?)\/(.*)$ /$2 last;
}
}
location / {
index index.php;
try_files $uri $uri/ /index.php?sef_rewrite=1&$args;
}
location ~ \.php$ {
try_files $uri =404;
include /etc/nginx/fastcgi_params;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors on;
fastcgi_temp_file_write_size 10m;
fastcgi_busy_buffers_size 512k;
fastcgi_buffer_size 512k;
fastcgi_buffers 16 512k;
fastcgi_read_timeout 1200;
}
}
|
To enable the vhost, we create a symlink to it from the /etc/nginx/sites-enabled/ directory:
cd /etc/nginx/sites-enabled/
ln -s /etc/nginx/sites-available/www.example.com.vhost www.example.com.vhost
Reload nginx for the changes to take effect:
/etc/init.d/nginx reload
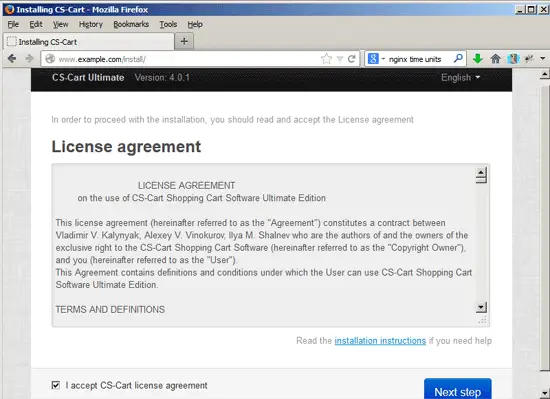
Now we can launch the web-based CS-Cart installer by going to http://www.example.com/install - accept the license and click on Next step:
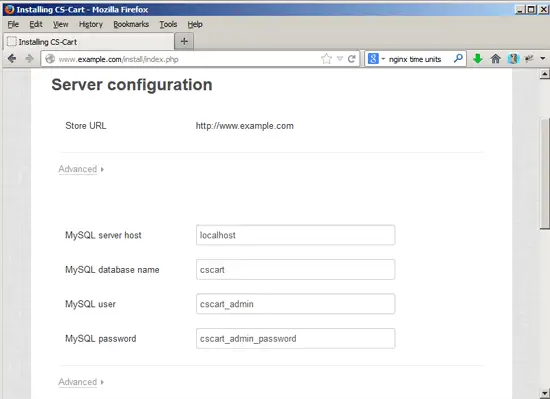
On the next page, fill in your MySQL database details, then scroll down...
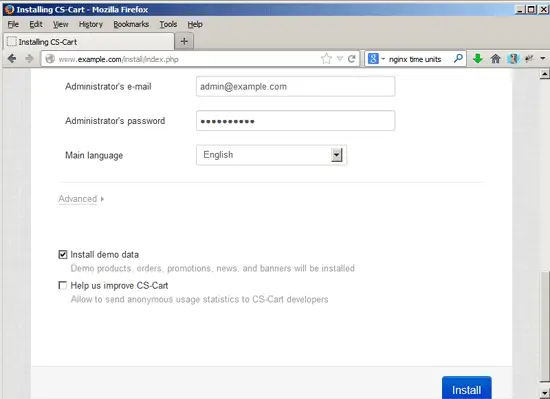
... and provide an email address (this will be your username) and password for the CS-Cart backend; you can also choose to install demo data for your CS-Cart shop:
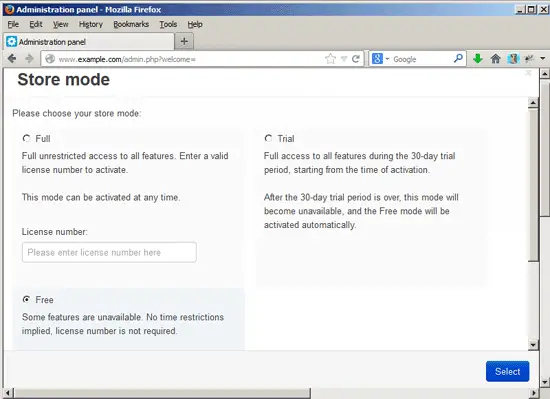
On the next page, select the store mode. If you have a CS-Cart license number, select Full, otherwise Free or Trial:
If everything goes fine, the installation should finish successfully. It is recommended that you click on the Go to the Settings Wizard button to configure the initial settings for your CS-Cart shop.
You can reach the backend under http://www.example.com/admin.php (unless you have chosen to rename the admin.php script in the Settings Wizard):
This is how your CS-Cart shop looks if you have chosen to install demo data during installation:
4 Links
- CS-Cart: http://www.cs-cart.com/
- nginx: http://nginx.org/
- nginx Wiki: http://wiki.nginx.org/
- Debian: http://www.debian.org/
- Ubuntu: http://www.ubuntu.com/