Markdown is a widely used standard for distributing text files with special syntax that modern software can easily understand and format, eliminating the need to write the entire HTML code.
Consider it a way to add HTML style and structure to your text document in a straightforward, readable manner that people without coding experience can easily understand and remember.
For example, by placing “#” at the beginning of a respective line like this “# Heading 1“, it will be interpreted as “<h1>Heading 1</h1>” in HTML format, and to accomplish this, you simply need to save your file with a “.md” extension.
Due to its simplicity, nearly all README files on GitHub are markdown files named “README.md“. The widely used static site generator Hugo defaults also uses it for posts and pages, and in the WordPress block editor, you can use it to instantly generate specific elements.
So, it’s no wonder that if you have an IT background or have occasional interactions with programs, you must learn to read and write Markdown files, right now!
How to Read and Write Markdown Files (Cheat Sheet)
To read and write markdown files, you must have a basic understanding of the special syntax used in them. You can refer to the following cheatsheet (or examples) for that purpose.
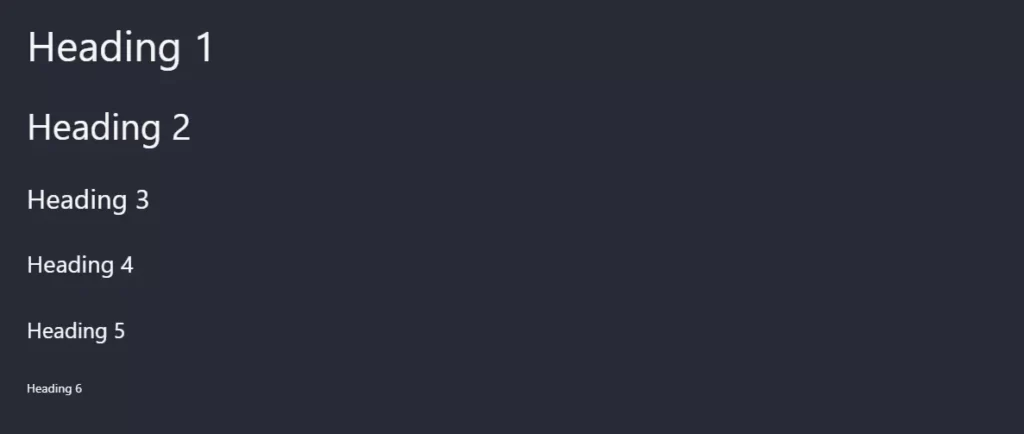
1. Syntax for declaring HTML headings.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6Interpreted as:

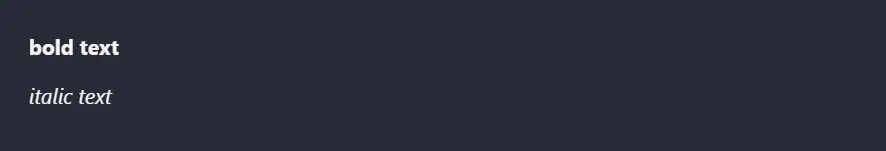
2. Syntax for styling text in bold and italic.
**bold text**
*italic text*Interpreted as:

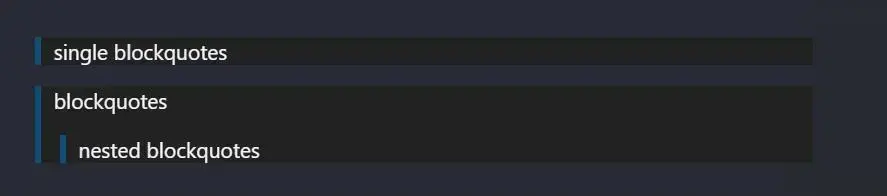
3. Syntax for declaring blockquotes and nested blockquotes.
> single blockquotes
> blockquotes
>> nested blockquotesInterpreted as:

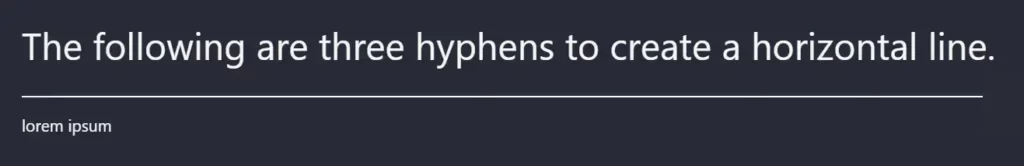
4. Syntax for creating a horizontal line (or separator).
# The following are three hyphens to create a horizontal line.
---
lorem ipsumInterpreted as:

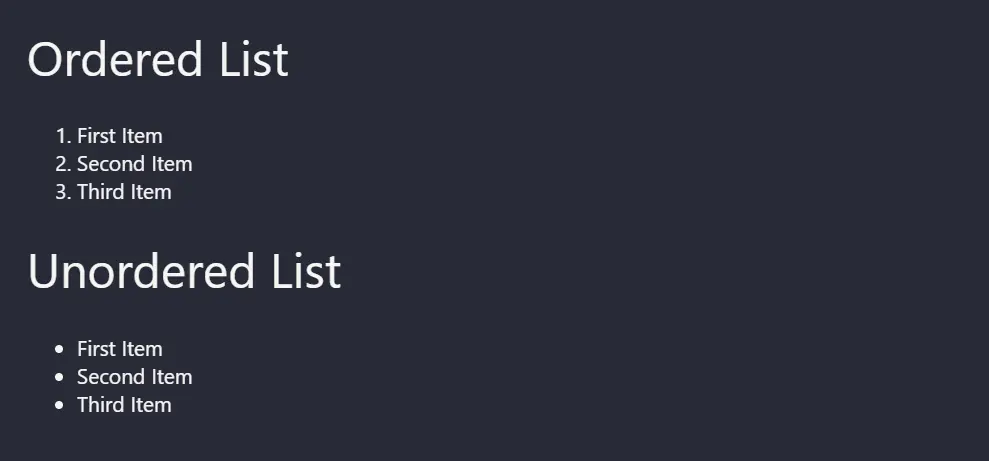
5. Syntax for creating ordered and unordered lists.
# Ordered List
1. First Item
2. Second Item
3. Third Item
# Unordered List
- First Item
- Second Item
- Third ItemInterpreted as:

6. Syntax for creating code blocks.
` $ echo "Linux TLDR is great site to learn about Linux." `Interpreted as:

7. Syntax for adding (or inserting) links.
<a>” tags used in HTML files, such as “target” and “rel“.[title](https://www.example.com)
[Linux TLDR](https://www.linuxtldr.com)Interpreted as:

8. Syntax for adding (or inserting) images.
Interpreted as:

9. Syntax for enclosing a link within an image.
[](https://linuxtldr.com)Interpreted as:

So, here ends the basic syntax used in Markdown files. Now, you might think that the list has a very limited number of syntaxes, which unfortunately is true.
Now, there are a few extended syntaxes that provide some additional features, and fortunately, they are supported in popular applications like Hugo or on GitHub.
To learn more about them, you can checkout the following examples, continuing from our previous basic syntax.
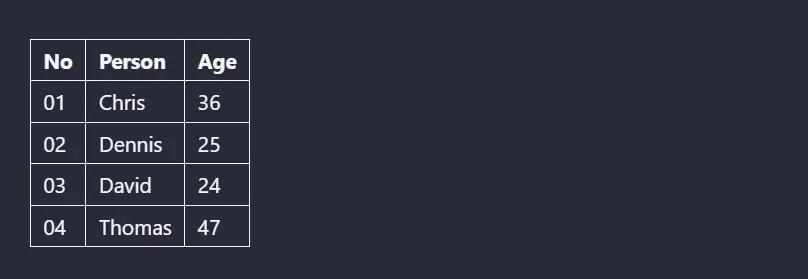
10. Syntax for creating a table.
| No | Person | Age |
| ----------- | ----------- | ----------- |
| 01 | Chris | 36 |
| 02 | Dennis | 25 |
| 03 | David | 24 |
| 04 | Thomas | 47 |Interpreted as:

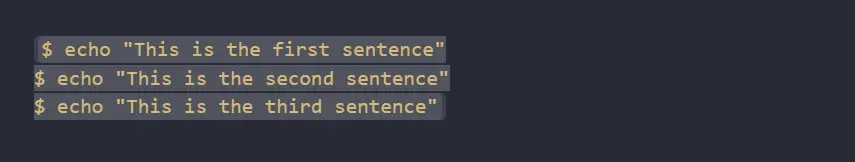
11. Syntax for defining a fenced (or multi-line) code block.
```
$ echo "This is the first sentence"
$ echo "This is the second sentence"
$ echo "This is the third sentence"
``` Interpreted as:

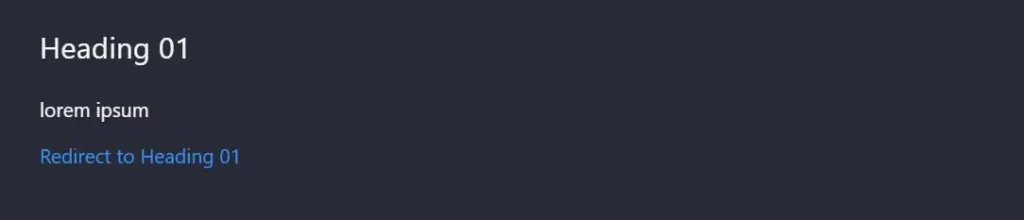
12. Syntax for creating a heading ID and redirector link.
### Heading 01 {#ref-h1-id}
lorem ipsum
[Redirect to Heading 01](#ref-h1-id)Interpreted as:

13. Syntax for creating footnotes.
Here's a sentence with a footnote. [^1]
lorem ipsum
[^1]: This is the footnote. Interpreted as:

14. Syntax for creating a definition list.
term
: definition
---
Linux TLDR
: Welcome to Linux TLDR, your ultimate destination for all things Linux! We are passionate about open-source technology and dedicated to providing you with the latest news, tutorials, tips, and resources to help you master the world of Linux and open-source software.Interpreter as:

The above output might not explain the behavior of this syntax, so below is the HTML code output of the above, illustrating how it works by adding definition tags to your Markdown file.
<dl>
<dt>term</dt>
<dd>definition</dd>
</dl>
<hr>
<dl>
<dt>Linux TLDR</dt>
<dd>Welcome to Linux TLDR, your ultimate destination for all things Linux! We are passionate about open-source technology and dedicated to providing you with the latest news, tutorials, tips, and resources to help you master the world of Linux and open-source software.</dd>
</dl>15. Syntax for striking through a text.
~~Cat's never bite~~Interpreter as:

16. Syntax for creating a task list.
- [x] Project Blueprint
- [x] Project Design
- [ ] Budget AllocationInterpreter as:

17. Adding emoji via copy-paste or shortcode.
## What did the cat say to the fishbowl?
You're looking fin-tastic today! :laughing:Interpreted as:

18. Disabling automatic URL linking.
Automatic URL linked
//www.linuxtldr.com
Disable automatic URL linking
`//www.linuxtldr.com`Interpreted as:

19. Adding highlighting to a text.
In Linux World, ==Linux TLDR== would be the best site.Interpreted as:

20. Specifying subscript and superscript.
C~2~H~3~O~2~NH~4~
X^3^Y^6^Interpreted as:

Here comes the end of the extended syntax list in the Markdown file. Now, if you are interested in them and want to practice, how can you do that? Let’s find out that in the next section.
How to Practice Markdown Syntax (Online and Offline)
The easiest way to practice Markdown syntax is by using online platforms like readme.so (commonly used for creating GitHub readme files), or you can explore Dillinger (which is excellent and supports almost all extended syntax).
If you are more of an offline person, you can try out the Runme Runs Markdown extension for VSCode. For installation, you can check out our separate article on VSCode and its extensions.
And there is another incredible offline software called Marker (free and open-source) or Typora (premium) that can easily let you read and write from basic to extend markdown syntaxes, including other additional features.
Spice Up Your Markdown File with These Popular Processors
All the Markdown syntax mentioned in this article is standard and natively supported by all Markdown processors. However, there are quite a number of other processors that provide additional features for you to take advantage of.
The top seven markdown handlers recommended by us for you to try out are as follows:
These are the suggested markdown processors for you to try out, but keep in mind that some online platforms with built-in handlers, like GitHub, might not be able to process the syntax these processors provide.
However, offline software or tools like Hugo can be integrated with this handler by adjusting certain settings in the configuration. So, in the end, it depends on the usage, and where they are going to be used must have an option for changing the Markdown handler.
Final Word
I hope you find this article useful. If you have any questions or queries related to the article, feel free to tell me in the comment section.
Till then, peace!







Join The Conversation
Users are always welcome to leave comments about the articles, whether they are questions, comments, constructive criticism, old information, or notices of typos. Please keep in mind that all comments are moderated according to our comment policy.